Back to top
Pulsante per tornare rapidamente all'inizio di una pagina con contenuti lunghi
ComponentiMetadati e link per approfondire
Quando usarlo
Il componente Back to top migliora l'esperienza degli utenti nel caso di pagine molto lunghe e su dispositivi mobili, agevolando la navigazione dei contenuti.
Il back to top è un pulsante che appare su pagine lunghe e fornisce una scorciatoia per tornare ad inizio pagina, per facilitare ad esempio l'accesso a header e menu di navigazione, al percorso corrente nelle breadcrumbs, a eventuali filtri o cambio modo di ordinamento di una lunga lista, alla modifica o inserimento di query in un campo di ricerca durante l'esplorazione dei risultati.
Come usarlo
- Usa il componente su pagine lunghe.
Attenzione a
- Non mostrare il componente su pagine che non necessitano scorrimento.
- Verificare sempre il suo comportamento nel contesto del progetto su diversi browser e dispositivi, durante l'utilizzo di tecnologie assistive e navigando da tastiera.
- Mostrare il componente con cautela, verificandone l'usabilità con utenti, su pagine con contenuti dinamici e moduli, che potrebbero cambiare durante la navigazione di pagina.
- Sovrapporre con cautela il componente ad altri elementi o componenti con comportamento Sticky, specialmente se nella stessa posizione in basso a destra della viewport.
- Non lasciare il compito svolto dal back to top alle sole funzionalità native di alcuni browser e dispositivi: non c'è uno standard condiviso e probabilmente la maggior parte di queste tecniche sono nascoste o ignorate dagli utenti.
- Comunicare se possibile la comparsa del componente e la sua funzione alle tecnologie assistive come i lettori di schermo.
Accessibilità
Lo stato delle verifiche di accessibilità effettuate sul componente Bootstrap Italia
| Caratteristica | Stato | Descrizione |
|---|---|---|
Visivamente accessibile | Pronto | Uso e contrasto dei colori, leggibilità |
Amichevole con lettori di schermo | Verifica in corso | Struttura titolazioni, etichette e testi alternativi |
Navigabile | Verifica in corso | Focus, struttura, navigazione da tastiera o altri device |
Comprensibile | Pronto | Comprensibile, prevedibile, gestione semplice dell’errore |
Stato del componente
Lo stato del presente componente nelle diverse librerie di design e sviluppo del design system
| Libreria | Stato componente | Link |
|---|---|---|
UI Kit Italia (design) | Pronto | KitUI Kit Italia su Figma (si apre in una nuova finestra) |
Bootstrap Italia | Da rivedere | Scheda documentazione (si apre in una nuova finestra) |
React | Da rivedere | Scheda Storybook (si apre in una nuova finestra) |
Angular | Da rivedere | Scheda documentazione (si apre in una nuova finestra) |
Anatomia

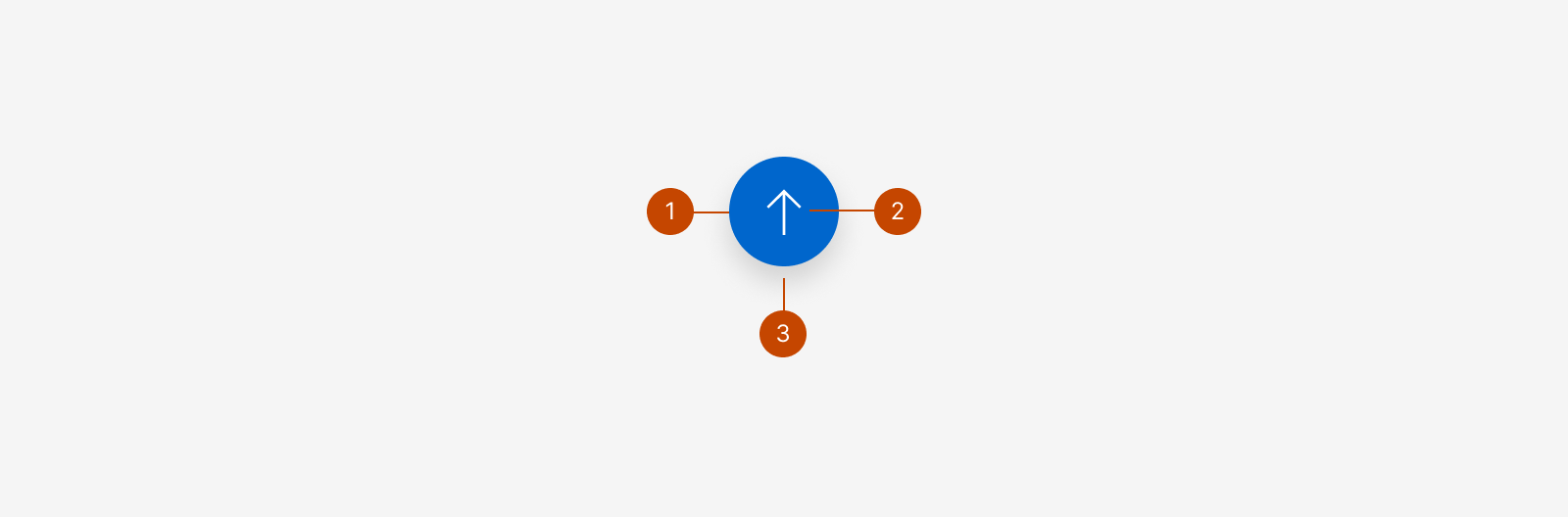
Il componente Back to top è composto da:
- forma di sfondo con colore
primarysu fondi chiari, bianco su fondi scuri; - icona freccia, indica l'azione di scorrimento verso l'alto;
- ombra (opzionale), utile per distinguere il back to top dai contenuti della pagina.
Comportamento
- Il componente Back to top appare allo scorrere della pagina;
- Appare in posizione
fixednell'angolo in basso a destra della viewport, in sovrimpressione sui contenuti di pagina; - Al clic/touch o attivazione da tastiera riporta l'utente all'inizio della pagina.
Specifiche di design
In stesura
Come iniziare
Scopri come utilizzare tutti gli strumenti pensati per progettare interfacce ed esperienze dei servizi pubblici
Come iniziare
Scopri come utilizzare tutti gli strumenti pensati per progettare interfacce ed esperienze dei servizi pubblici