Chips
Etichetta cliccabile che contiene brevi testi (tag) e icone per classificare, ordinare e filtriare contenuti e altri elementi di interfaccia
ComponentiMetadati e link per approfondire
Quando usarlo
Usa il componente per classificare e organizzare contenuti e parti dell'interfaccia in base a liste di tag, stati, utenti o altre ontologie legate al contesto; puoi usarlo inoltre per dare accesso diretto ad archivi di contenuti filtrati per attributi o per permettere all'utente di selezionare o rimuovere scelte di input (ad esempio filtri per attributo o utenti destinatari di un messaggio).
Le chips possono essere parte di un gruppo (set) e permettere selezione, deselezione o rimozione a seconda del contesto.
Alternative a questo componente
Come usarlo
- Tieni presente che il componente è visivamente riconoscibile come interattivo; per etichette statiche valuta quindi l'uso di un badge.
- Usa icone o avatar per aggiungere un’informazione visiva all’interazione.
- Usa chips rimovibili per le scelte: l'utente potrà rimuovere il filtro se utile.
Attenzione a
- Usare le chips con moderazione, poiché l'uso eccessivo su una stessa pagina può aumentare il carico cognitivo per l'utente, in particolare se combinato con altri elementi visivi.
- Le chips colorate possono essere utilizzate per organizzare una grande quantità di contenuti: ad esempio potresti usare le etichette per organizzare le segnalazioni per argomento in una lunga lista di segnalazioni; poni particolare attenzione a fornire l'informazione veicolata dal colore anche in altri modi per l'accessibilità.
- Configurare la parte interattiva del componente scegliendo la corretta semantica
HTML: usa<button>dove è possibile un'azione (ad esempio selezione filtro e l'icona di rimozione laddove presente), e<a>dove il componente facilita la navigazione (ad esempio link a un archivio filtrato). - Usare chips disabilitate con moderazione, assicurandoti che all’utente sia chiaro come attivarle.
Buone pratiche sui contenuti
- Usa etichette brevi, una parola o due, senza ritorni a capo, per un rapido riconoscimento.
- Usa etichette coerenti, definendo classificazioni puntuali per le tipologie di cui hai bisogno (argomenti, stati, o altri attributi).
Accessibilità
Lo stato delle verifiche di accessibilità effettuate sul componente Bootstrap Italia
| Caratteristica | Stato | Descrizione |
|---|---|---|
Visivamente accessibile | Pronto | Uso e contrasto dei colori, leggibilità |
Amichevole con lettori di schermo | Pronto | Struttura titolazioni, etichette e testi alternativi |
Navigabile | Pronto | Focus, struttura, navigazione da tastiera o altri device |
Comprensibile | Pronto | Comprensibile, prevedibile, gestione semplice dell’errore |
Stato del componente
Lo stato del presente componente nelle diverse librerie di design e sviluppo del design system
| Libreria | Stato componente | Link |
|---|---|---|
UI Kit Italia (design) | Pronto | KitUI Kit Italia su Figma (si apre in una nuova finestra) |
Bootstrap Italia | Da rivedere | Scheda documentazione (si apre in una nuova finestra) |
React | Da rivedere | Scheda Storybook (si apre in una nuova finestra) |
Angular | Da rivedere | Scheda documentazione (si apre in una nuova finestra) |
Anatomia

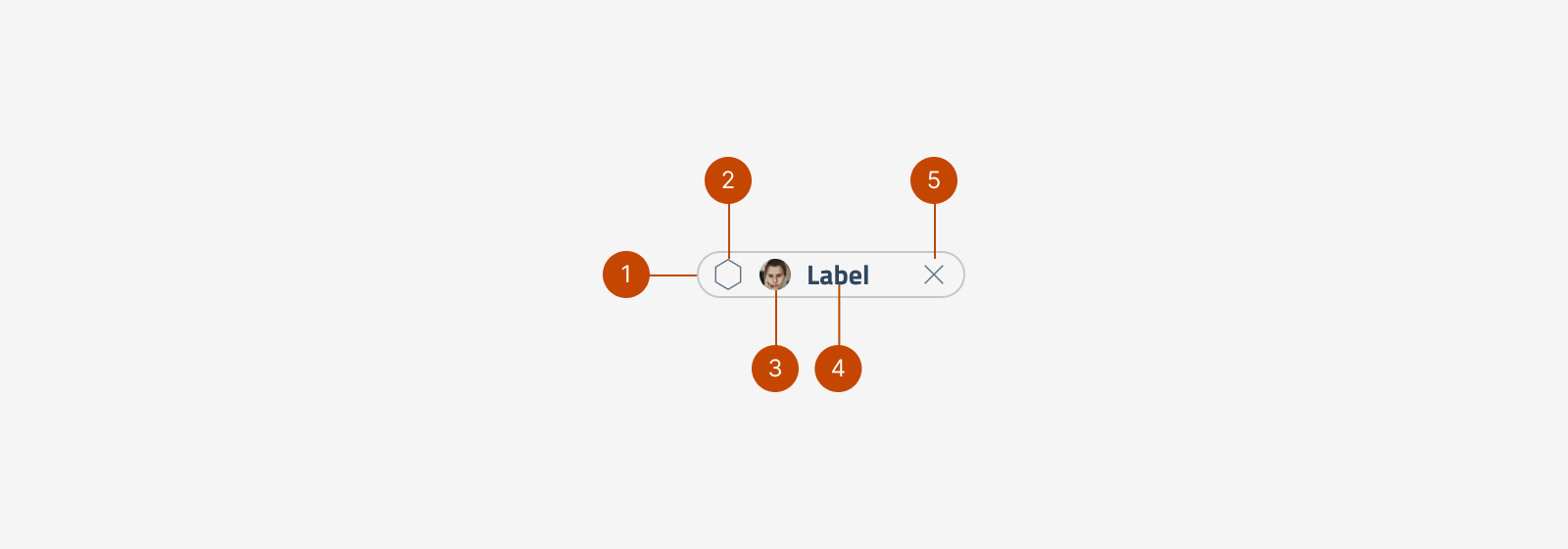
Il componente Chips è composto da:
- forma di sfondo;
- icona (opzionale), utile a rafforzare il significato dell'etichetta;
- avatar (opzionale), utile per rappresentare scelte o attribuzioni di utenti;
- etichetta (label), il testo contenuto nel componente;
- icona rimozione (opzionale), utile nell'uso del componente come input di scelta.
Comportamento
Elenco degli stati interattivi disponibili in tutte le varianti del componente:
- default, il componente si presenta nello stato normale quando è attivo ma l'utente non ci interagisce;
- hover, si manifesta al passaggio del puntatore sul pulsante, è disponibile solo su dispositivi no-touch;
- focus, si manifesta nel caso di navigazione tramite tastiera o altri strumenti, passando da un elemento interattivo a quello successivo;
- disabled, indica che il componente è disattivato e non è possibile interagire con esso.
Il clic sull'icona di rimozione, laddove presente, eliminerà la visualizzazione del componente.
Per implementarlo con funzionamento selezione e deselezione è possibile usare la resa dello stato hover come stato selezionato.
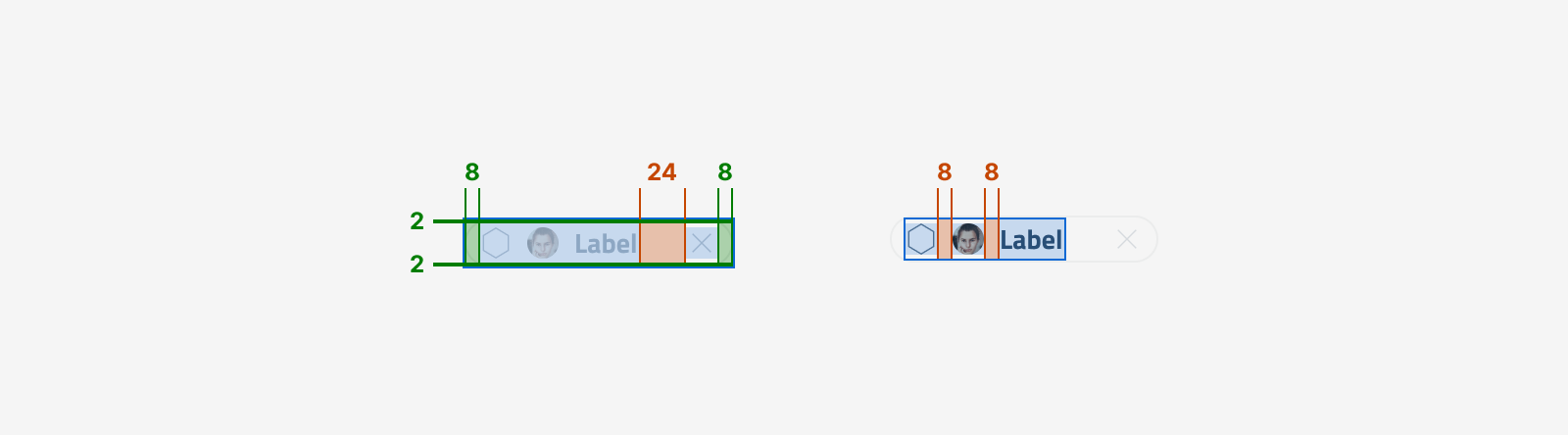
Specifiche di design
Tutte le misure indicate sono espresse in px.

Come iniziare
Scopri come utilizzare tutti gli strumenti pensati per progettare interfacce ed esperienze dei servizi pubblici
Come iniziare
Scopri come utilizzare tutti gli strumenti pensati per progettare interfacce ed esperienze dei servizi pubblici